Teams, projects, and naming files
Within Figma, there are two primary ways to organize all of the created files: Projects and Teams. One way of thinking about the two that helped me was to imagine Projects as folders that hold files and to think of Teams as a way to collect and store all of those folders into larger groups. What's nice about searching in Figma is that all projects, files, and Community Files populate as results based on the search term(s). However, because there's no concept of file tags (yet 🤞), the search query has to be nearly exact to locate the correct file. If a file is titled "Onboarding," but I search for "signup flow," the chances of finding that file are slim.
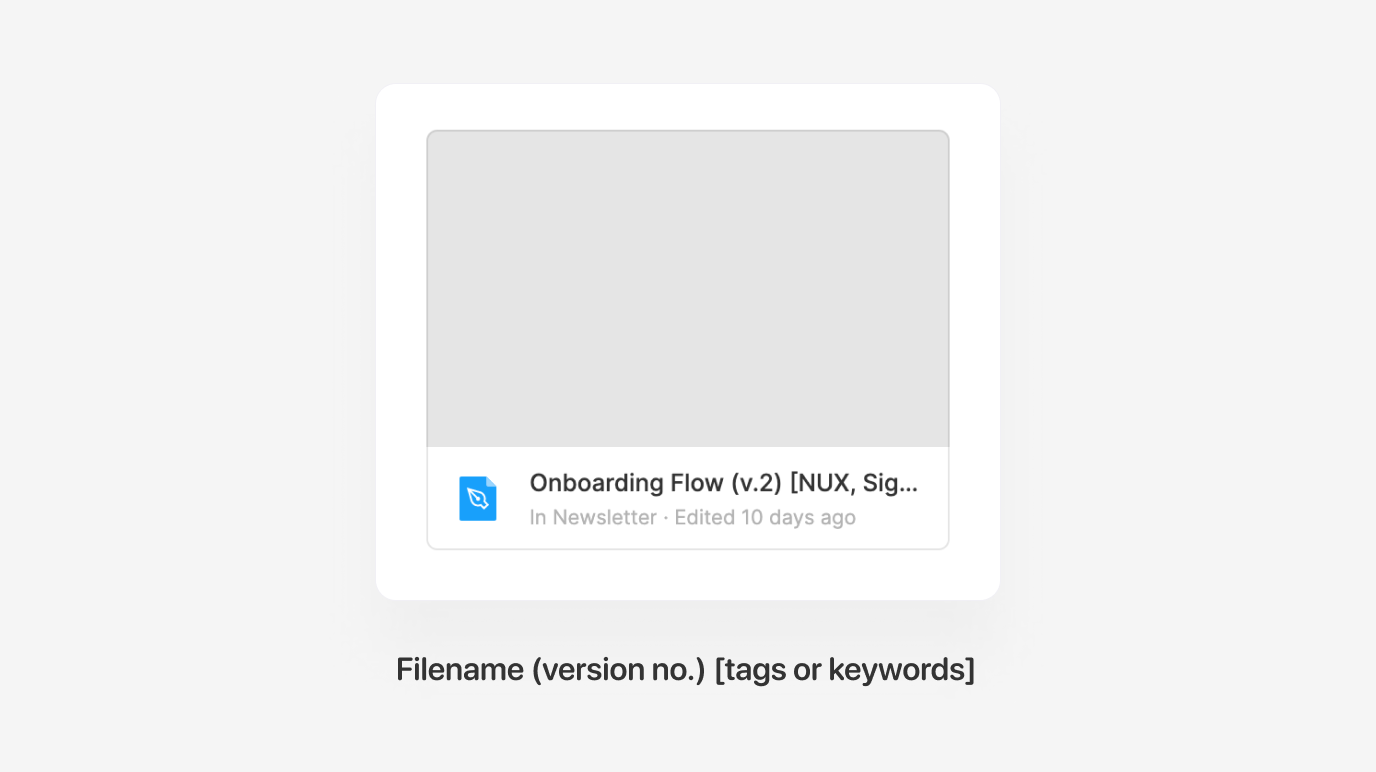
To help with this problem, I've started to name my files in a way that allows me to include more information, such as version numbers and tags. This way, I can dramatically improve the odds of finding the file. To keep this easy and consistent, here's the pattern I tend to use: Filename (version no.) [tags or keywords]

Naming pages
Pages are a helpful way to separate multiple canvases, flows, or prototypes while keeping everything all within the same file in Figma. I typically like to rely on pages to help divide different parts of the design process, such as collecting inspiration, pulling in research, creating prototypes, or archiving previous iterations.
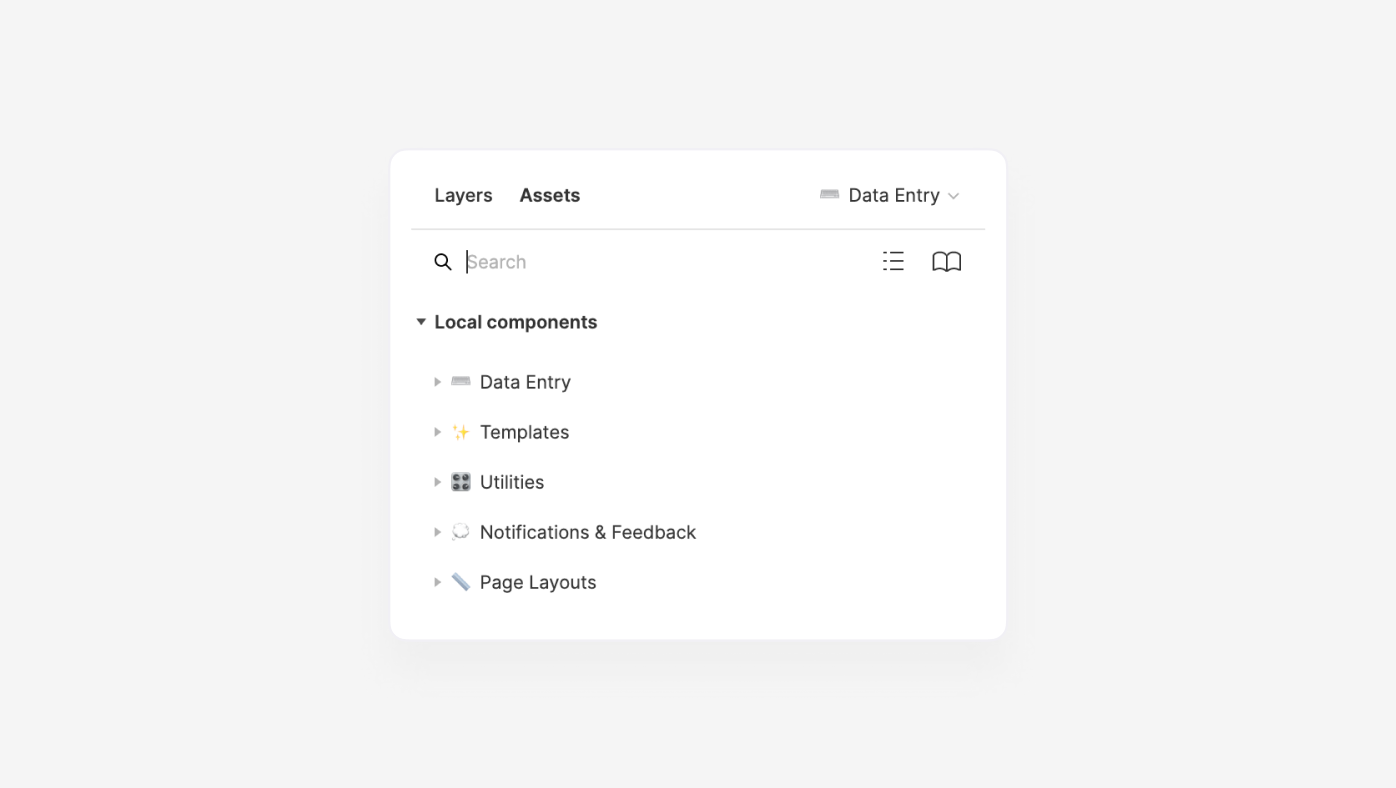
Pages can also be a tool for those designers working on design systems and component libraries in Figma. When a designer enables a component library within a file, the Assets Panel will show all of the published components available to use. Still, that list can feel daunting to sift through for anyone unfamiliar with how those components are named. Figma will add a top-level dropdown for each page to help further categorize component areas, and creating pages specific to different component categories can make the whole panel and library easier to use.
Tip: Page names also support emoji! ✨ 💭 ⌨️

Naming frames
In an earlier newsletter, I wrote about how helpful frames can be to anyone working in Figma, especially for designers who often create and organize components. Not only do frames made around groupings of components on the canvas provide a bit of visual separation, but they also allow for even more organization within the Assets Panel.
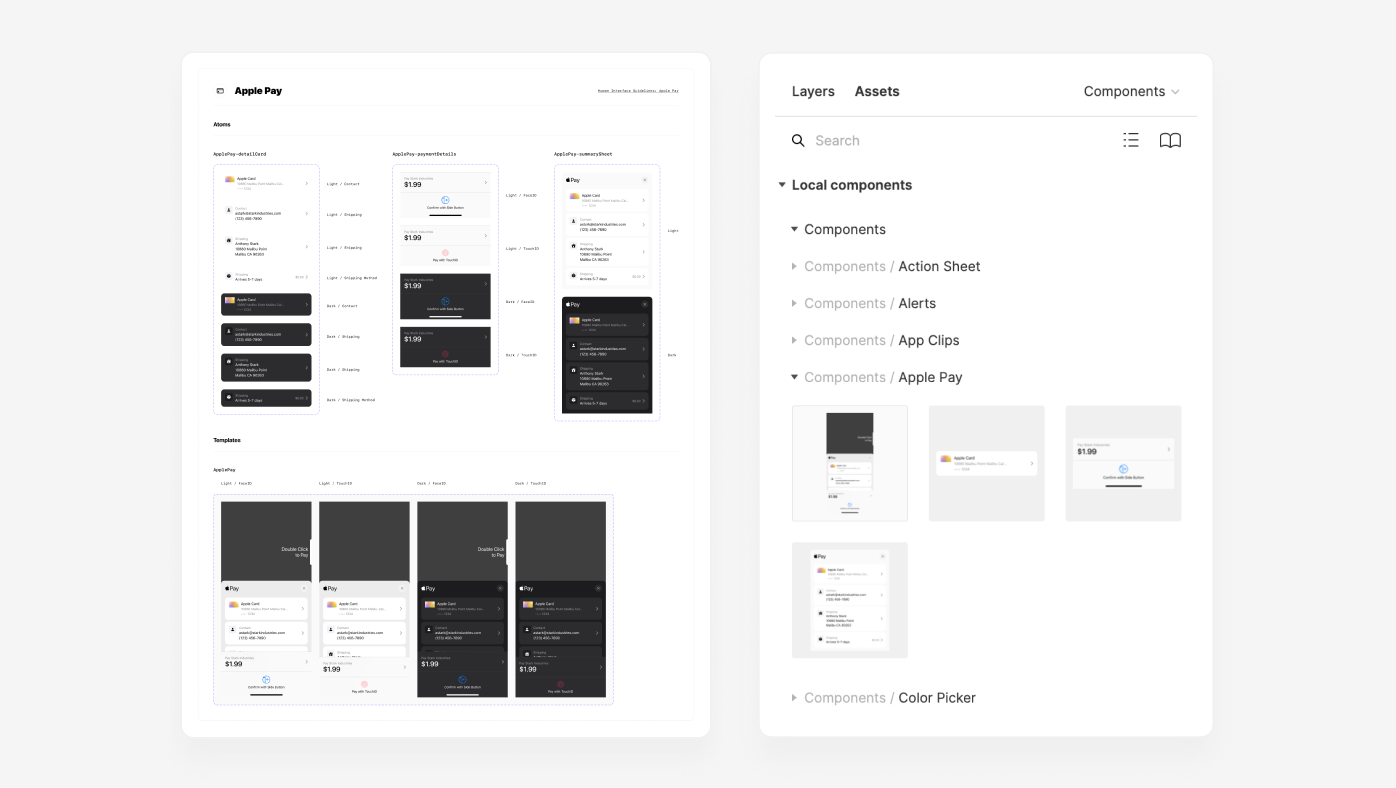
For example, in my iOS UI Kit for Figma, I created four components related to designing for the Apple Pay interface. By placing a frame named "Apple Pay" around each of those four components, the Assets Panel now shows each of those four components under a new dropdown with a name that matches the frame's title.

To make the list of dropdown items as easy to scan as possible, I tend to capitalize the first letter of each word and keep words separated by a space, even if the component's name is using PascalCase. A component may be called "DatePicker", both in code and within Figma, but at least for me, trying to look for "Date Picker" in a packed list of items has felt a little easier and more approachable.
Naming Components
Ahh, finally... components! I won't go too much into what to name them in this section, as this can differ by product area and team, but I will share a few things that have helped me with how to name them.
I've resonated with and have followed the Atomic Design methodology by Brad Frost when creating components. I'll often make molecule-level components to help compose and form larger, more useful organism or template components (these are different from Base Components, though!). Because those molecules are rarely functional on their own, I'll add an underscore (e.g., “_StatusBar”) to the start of the component's name to prevent it from being published and shared to the Team Library. Even though it's now a private component, Figma still allows it to exist as a nested instance within any other published component. So cool!
As for the names of these helper components, I recommend including the name of the component for where this molecule will eventually live (if applicable), followed by a hyphen and the name of the actual molecule, written using camelCase. The reason for this is so that when using a component, it's easy to see which nested instances were built for a specific component and which may have more broad use cases.

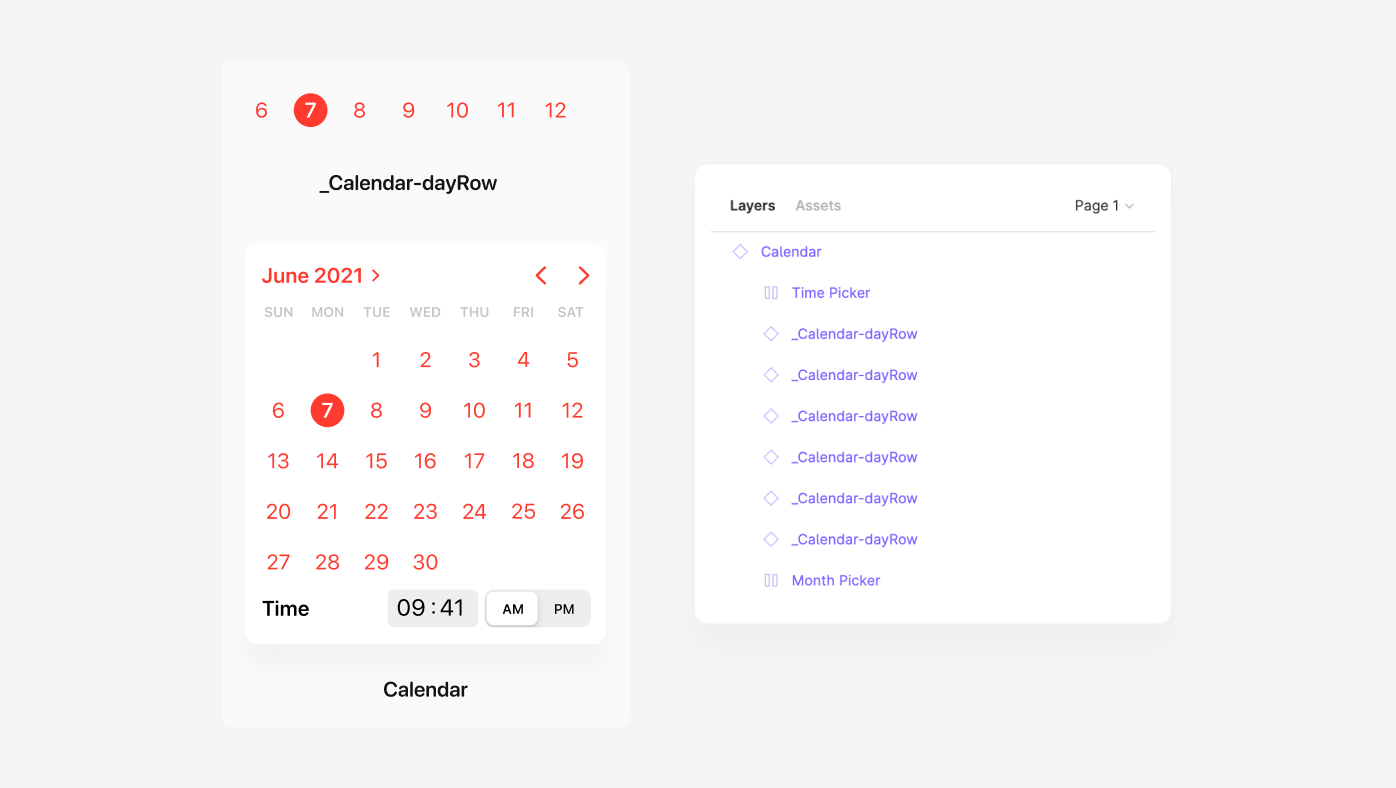
There's a component named "Calendar" in the example above, and inside are several atom and molecule-level components. Each name begins with an underscore, followed by the name "Calendar", and finally a hyphen with the name "dayRow" attached to signify that molecule’s specific name. This method may seem a little complicated at first, but in my experience, having this structure in place has scaled well with the library and creates very predictable naming. Whenever possible, I've also found that working to match both component and variant naming in Figma with what's reflected in code can quickly have an overall positive impact. Any opportunity to bring designers and engineers closer always feels like a big win!