About Variants
If you're unfamiliar with Variants, they're essentially a way to turn several components related to one another into a single component with selectable options. For example, in most design systems, there are buttons, and each Button component may have a different state that can be used, such as default or hover. Before Variants, those states would have to exist as two entirely separate components, which, as you might imagine, quickly led to a very cluttered Assets Panel. With Variants, each of those states, along with any other adjustable properties, can all be part of a single component that's user-adjustable.
When creating Variants for a component library in Figma, two attributes can be edited and customized: properties and values. Properties are the controllable variables for the component, while values are the options available within each property variable, and there can be an unlimited number of each. Back to the Button component, a typical property name might be State, and its values could be either Default, Hover, Focus, etc. The Button component may have different states, but it could also have other appearances or sizes to choose from, too.
Naming Challenges
When I was just getting started with Variants and updating components to use them, I had trouble knowing when to create a new property versus when to add a new value. I'd often end up with a component that had one or two properties with dozens of values each, and it didn't take long for components to feel way too complex and overwhelming to use, which led to wondering why use Variants at all?
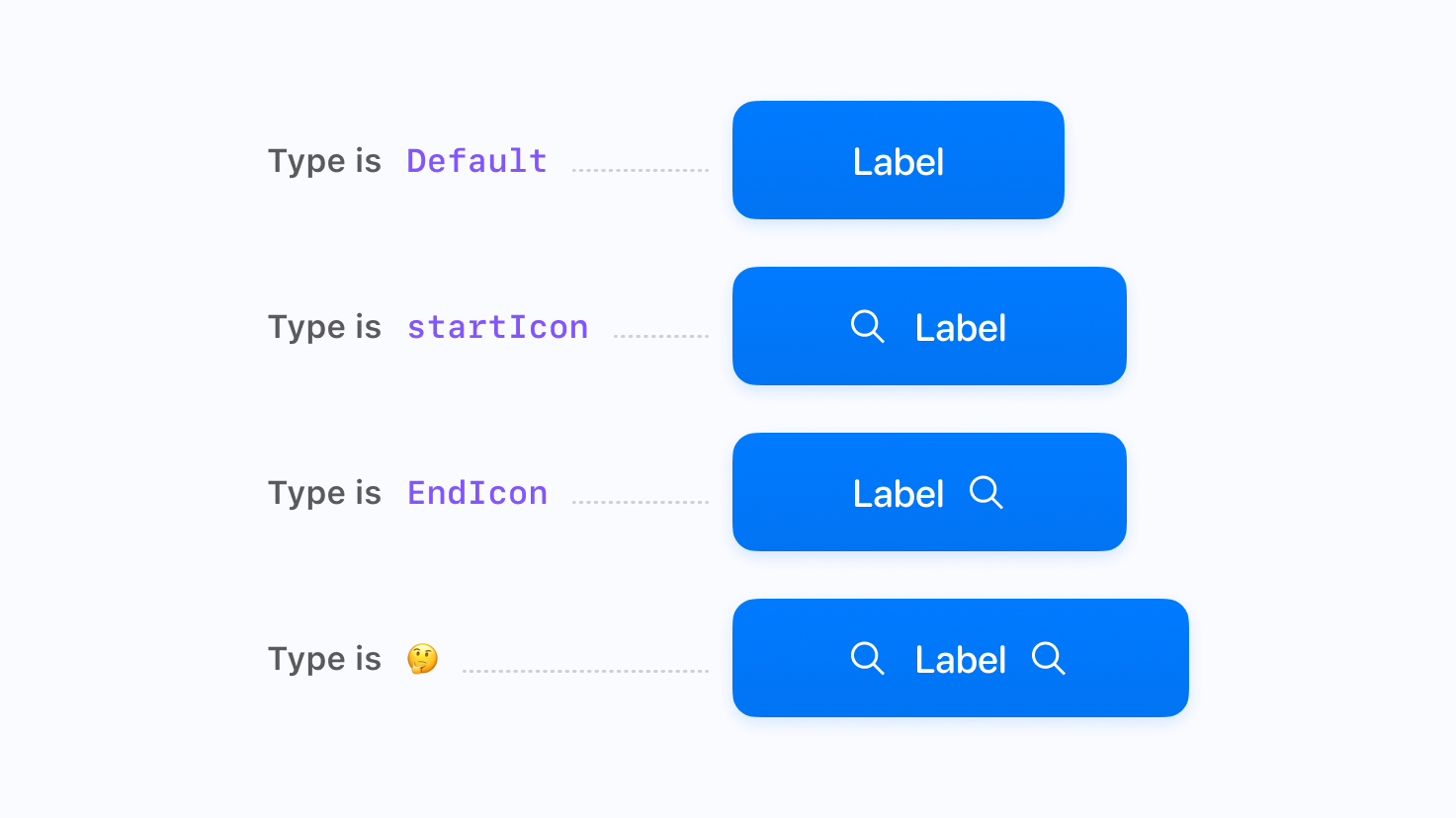
To illustrate what was happening, here’s an example of another Button component that can contain an icon either at the start of the label, end of the label, or both at the start and the end of the label.
To illustrate what was happening, imagine a Button component that displays an icon either at the start of the label, the end of the label, or both at the start and the end of the label. My intuition told me to create a property called Type and add values that mapped to what the component was able to display. In doing that, there would be at least four different types: default, startIcon, endIcon, and... both? The problem with this technique is that the list of values under the property Type quickly adds up, and for cases where a component could display all, one, the other one, or both, naming wasn't easy. While trying to keep the component close to how it was referenced in the codebase, knowing what to name the Variant felt challenging and often impossible.

Taking a Different Approach
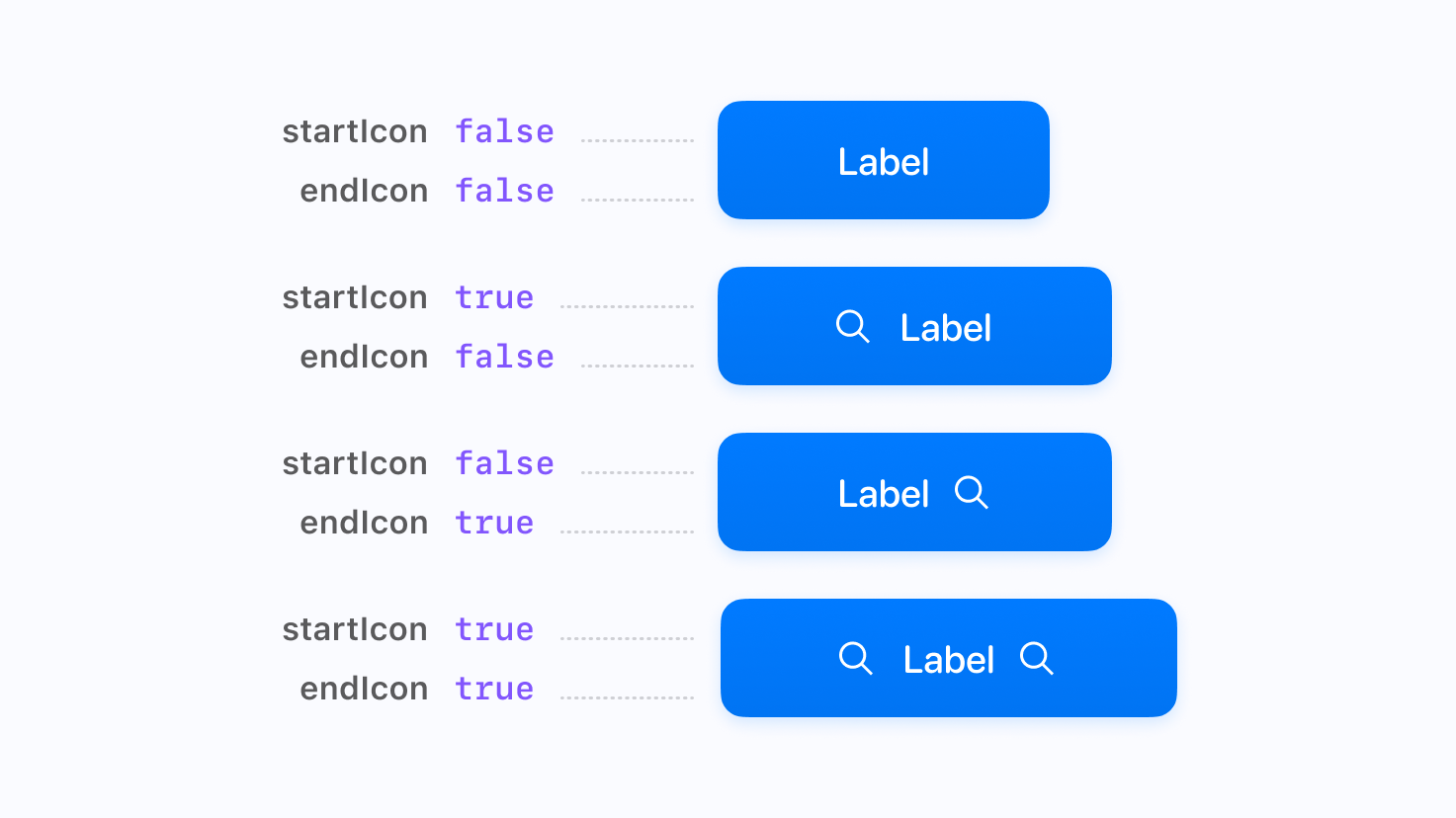
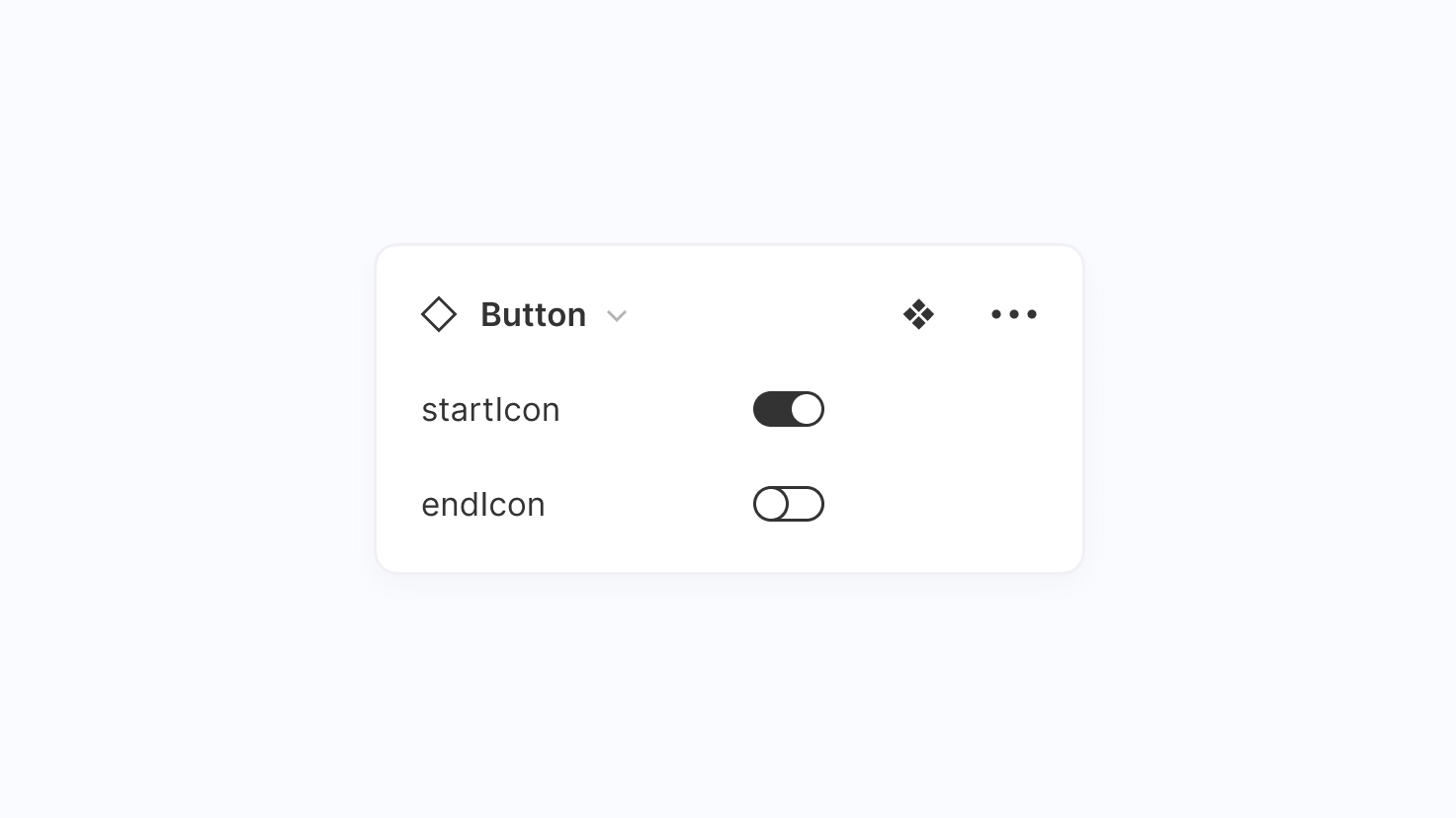
No naming system is ever perfect, but after a healthy amount of adjusting components and experimenting with different ways to create Variants, what began to click for me is the idea of creating a property for every adjustable item that I'm able to identify within the component. In the above Button example, instead of creating a property called Type and then adding several values to that property, I would suggest creating property names startIcon and endIcon, containing either true or false values. This approach can help make knowing what to make a property and what to make a value easier and shows which elements are customizable and available to designers using the component library.
With this method, there's no longer a need to create two values that frequently share many of the same adjustments under the same Variant property, as those can now be broken into their values and set appropriately. In my experience, this approach has also helped me better align components to what's in code, as many of the property names can match the available props in code or that could one day be in code for the component.

Tip: Using the values true/false, on/off, or yes/no in Figma will generate a visual switch, making the Variant interface easier (and more fun!) to use.

I'd love to know your approach to naming Variants in Figma and keeping them organized! Does the above resonate with you, or have you found another practice that makes more sense for you and your team? Let me know!